

There are cool cloud services to optimize images for a website online. As we have already noted, this can be done with a loss of quality, but we do care about our visitors, right? Therefore, we will consider options in which an ordinary user will not notice any trick.Ī practical guide to building a brand for a company, product, or person Compress images without loss of quality.

The best way to achieve the numbers requested by the search engines is to compress the files. It helps to load images only on the first screen, while the rest of the images are loaded after scrolling the page. With graphic content, you need to work in such a way as to ultimately achieve a loading speed of up to 2.5 seconds.
#OPTIMIZE IMAGES FOR WEB WITHOUT LOSING QUALITY PHOTOSHOP HOW TO#
In this article, you will learn how to reduce images to the desired size in pixels and to the required quality/size ratio in kilobytes. There is only one way out in this situation - to optimize the images. Just a 1-second delay in page load results in an 11% drop in views. And Google, like any other search network, doesn’t like slow sites.

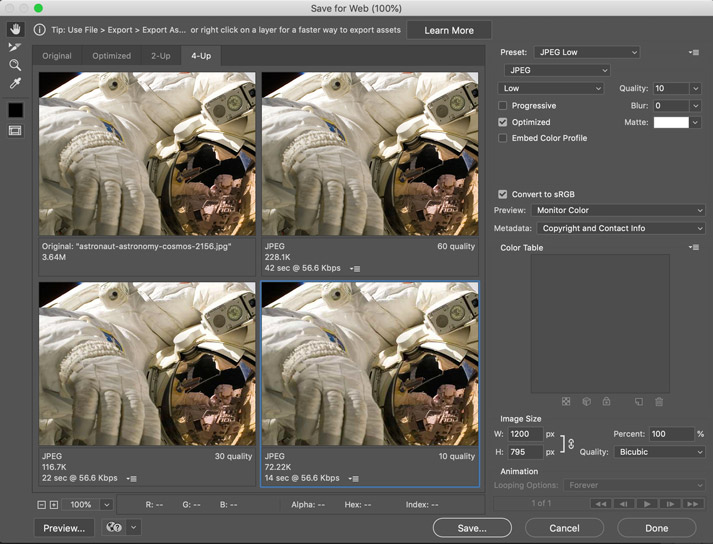
They also seriously slow down page loading. You can also set the percentage in the field in the left lower corner.Images on the site make the content visual and attractive to users. Click on the picture to zoom in or ALT+click to zoom out. Hint: You can adjust the scale of the picture in the dialog box using the Zoom tool in the left panel. It definitely needs optimizing if prepared for the web.Ĭall the command File => Save for Web and you will see the following dialog box with the logo in it. In the following example we will compress a simple picture with few colors and no gradients, so GIF file format will suit us best. The GIF compression gives the best fit for optimizing flat or simple images with one-color areas, such as logos, illustrations, cartoons, line art.

The JPEG format is best for optimizing continuous-tone images, such as images with gradients or glows. Pictures for the web are usually saved as GIF or JPEG. In this tip we will look into its Save for Web command. Adobe Photoshop offers you an easy way to find the balance between the quality and size your pictures. So adjusting your pictures for the web is a vital task. Internet surfers will not wait till your wonderful pictures load if it takes too much time. Optimization of graphics for the web is an art of creating attractive images with the smallest file size possible. Adobe Photoshop & Photoshop Elements Tips Image Optimization for Web


 0 kommentar(er)
0 kommentar(er)
